在做这个菜单功能的时候,花了好几天。现在终于做出来了。但是还是有好多的疑问。
松哥有时间教教我这个菜鸟..
这里先给出完整的menu.js:
1 | import {getRequest} from "./api"; |
1.动态加载路由
如果使用以下代码动态加载路由:
1 | component(resolv) { |
浏览器会报错如下:

2.addRoutes()
我使用的是vue-router4.0,好像是没用addRoutes()这个方法的。我在控制台打印出router对象,只看到了addRoute方法?
官方文档中好像也没看到由addRoutes()的方法?
3. addRoute()无效
既然没有addRoutes(),我就尝试着使用循环addRoute的方式添加路由,发现也无效。
后来,加上下面一句代码就可以了,原因不详…
1 | router.options.routes = fmtRoutes; |
4. ‘员工资料’菜单不能正确跳转(已解决)
数据库中存在两个员工资料的菜单,一个是一级菜单,一个是二级菜单。
当我使用addRoute添加路由的时候,一级菜单不能正确跳转。
查阅官方文档知道,addRoute在name相同的时候,会先移除第一个。由于这里是先加载一级菜单,后添加二级菜单,当添加二级菜单的员工资料时,一级菜单的员工资料就被移除了。导致一级菜单不能正确跳转。
5. ES6语法问题
在ES6语法的时候,我记得当key和value的名称一样的时候,可以不写value。比如name:name简写为name.
但是在这里,我省略name,iconCls,meta属性的时候是可以的,但是path,children简写的时候就出问题了。
如果简写了path,children,有时候会出问题,有时候又可以?
1 | let fmRouter = { |
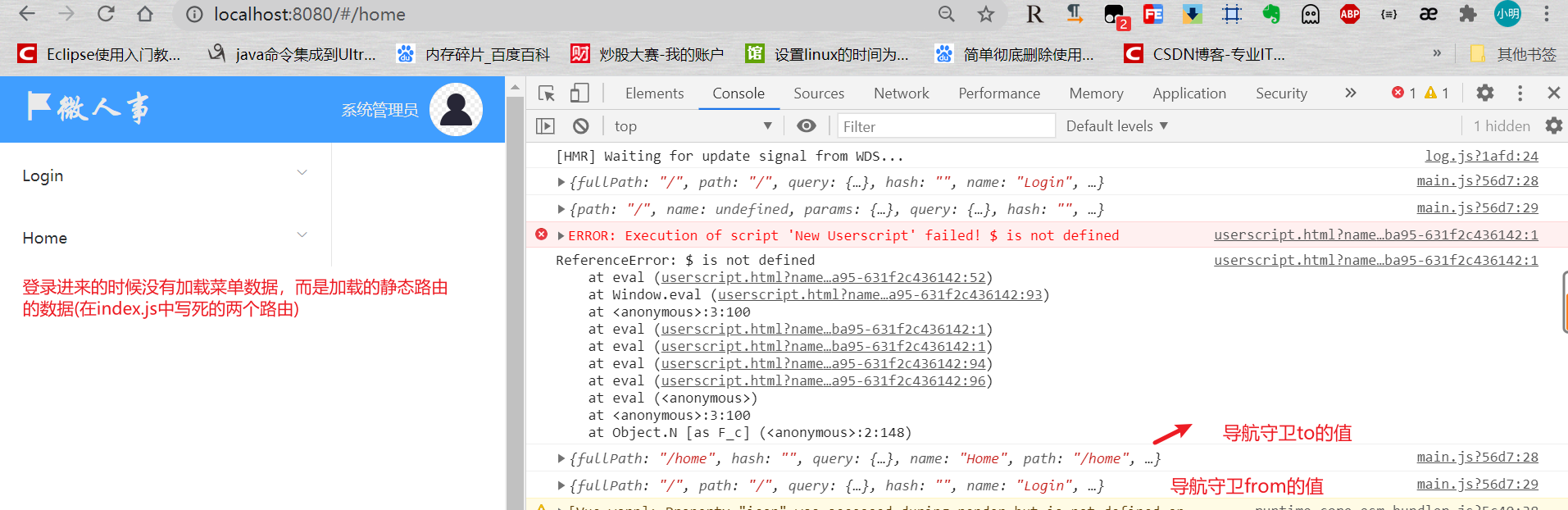
6.登录进去首页的时候,有时候不加载菜单
这种情况偶尔才会出现,重新刷新就不会了,也是想不懂。。