ref的使用
废话少说,上栗子
1 | <div id="container"> |
1 | <script> |

知识点:
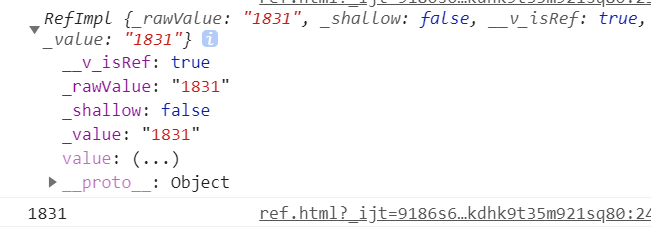
- ref可以将基本类型的值包装成响应式对象,获取对象的值需要通过.value的形式
- 在template中渲染ref包装的响应式对象不需要通过.value,Vue会自动解析。
- 通过visRef字段可以判断是否ref包装的响应式对象。也可以通过Vue对象中的isRef方法来判断
- 只有响应式对象才会进行双向绑定
- v-model只能用于input、textarea、select
- Vue2.5使用defineProperty实现响应式对象,Vue3.0使用Proxy实现响应式对象
